Mark 物件的屬性#
座標屬性#
x、y、xmin、xmax、ymin、ymax#
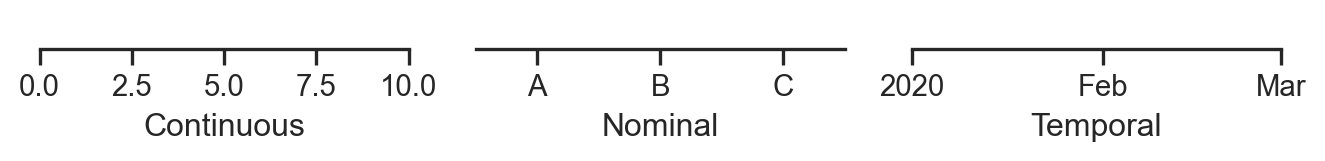
座標屬性決定標記在圖形上的繪製位置。根據規範,x 座標為水平位置,而 y 座標為垂直位置。有些標記接受區間 (即 min、max) 參數化,適用於一個或兩個變數。其他標記可能接受 x 和 y,但也會使用 baseline 參數來顯示區間。圖層的 orient 參數決定它的運作方式。
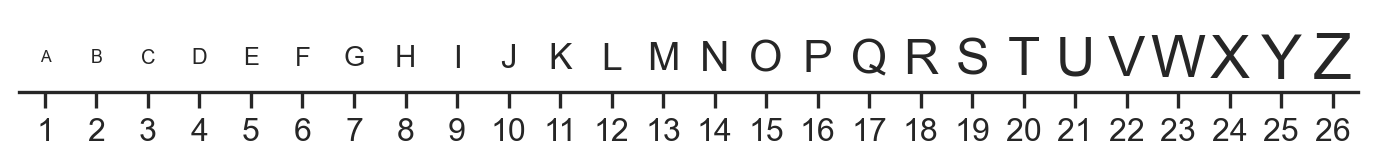
如果一個變數不包含數字資料,其比例尺會套用轉換,以便資料可以繪圖於螢幕上。例如,Nominal 比例尺會將一個整數索引分配給每個不同的類別,而 Temporal 比例尺會將日期表示為距離參考「歷元」的天數。

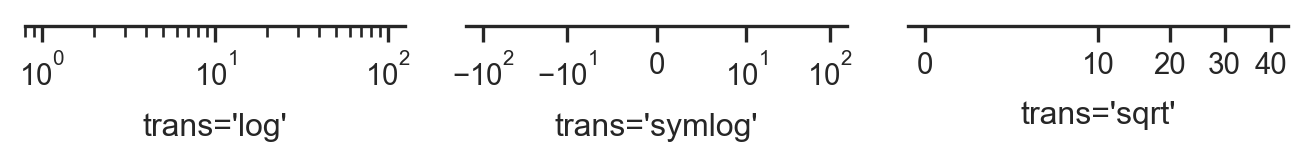
一個 Continuous 比例尺也可以將資料值和空間位置之間套用非線性轉換。

顏色屬性#
color、fillcolor、edgecolor#
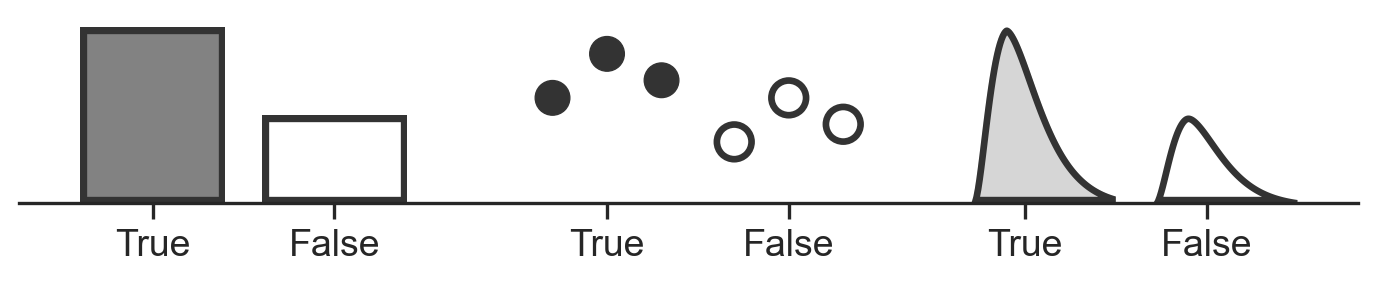
所有標示都可以給予 color(顏色),許多會區分標示「邊緣」和「填滿」的顏色。經常單純使用 color 會設定兩者,而較明確的屬性允許進一步控制

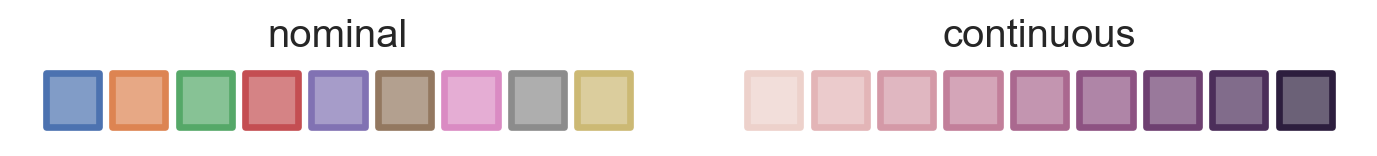
當設定 color 屬性時,預設色盤會依據比例類型的不同而不同。有名義比例會使用離散的、無序的色調,而連續比例(包括時間比例)會使用連續色階

注意
預設的連續比例可能會在未來的版本中變更,以利區分。
色彩比例會使用色盤的名稱參數化,例如:'viridis'、'rocket' 或 'deep'。部分色盤名稱可以包含參數,包括簡單的漸層(例如:'dark:blue')或 cubehelix 系統(例如:'ch:start=.2,rot=-.4`)。請參閱 色彩調色盤教學 以取得關於如何進行適當選擇的指引。
連續比例也可以使用比例應內插的顏色的組元進行參數化。在使用有名義比例時,可以提供色盤的名稱(如果需要,將會進行離散取樣)、個人物件清單或直接將資料值對應至顏色的字典。
個別色彩可以透過 各種格式 進行指定。這些格式包括目前的色彩循環的索引參照('C0')、單字母縮寫('b')、灰階值('.4')、RGB 十六進制碼('#4c72b0')、X11 色彩名稱('seagreen')和 XKCD 色彩調查名稱('purpleish')

alpha、fillalpha、edgealpha#
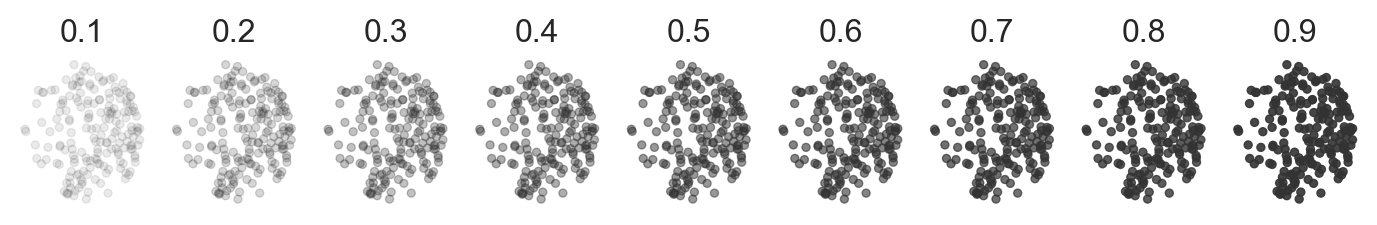
alpha 屬性決定標示的不透明度。在過度繪圖(overplotting)的情況下,降低 alpha 可以有助於表示密度

即使標示沒有重疊,對 alpha 屬性進行設定也可能很有用,因為這會傳達出重要性,而且可以結合 color 比例來表示兩個變數。此外,alpha 值較低的色彩看起來會較不飽和,這可以改善較大填滿標示(例如:長條圖)的外觀。
與 color 類似,有些標記定義不同的 edgealpha 和 fillalpha 屬性以提供額外的控制。
樣式屬性#
填充#
fill 屬性與區分邊緣和內部的標記相關,並決定內部是否可見。它是一個布林值狀態:fill 只能設定為 True 或 False

標記#
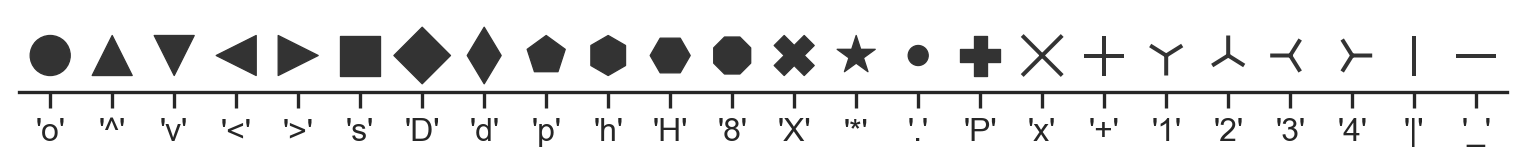
marker 屬性與點狀標記和一些線條標記相關。用於指定標記的 API 非常靈活,如 matplotlib API 文件中所述:matplotlib.markers。
可以使用多個簡單的字串代碼來指定標記

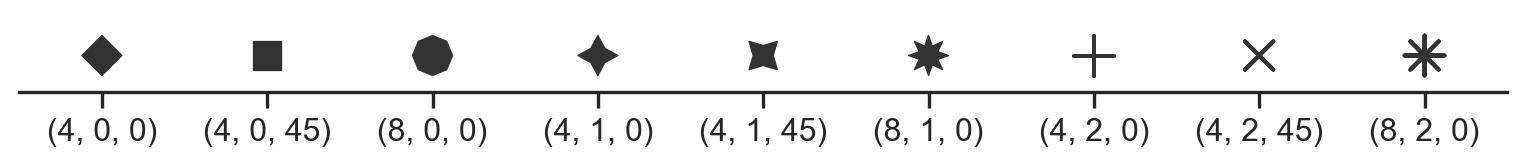
也可以使用 (num_sides, fill_style, angle) 元組以編寫方式產生標記

請參閱 matplotlib 文件以取得其他格式,包括 mathtex 字元代碼 ($...$') 和頂點陣列。
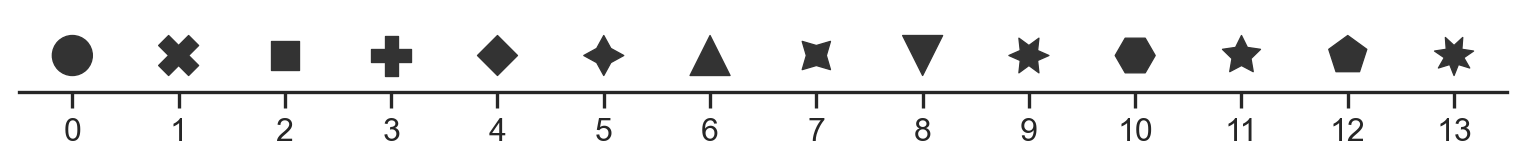
標記屬性總是會與標稱比例尺一起對應;不同的形狀沒有固有的順序。如果未提供比例尺,繪圖會以編寫方式產生一大組唯一的標記

雖然這可確保形狀在技術上是不同的,請注意,在大部分情況下,如果在單一繪圖中使用超過少數幾個標記,要辨識這些標記會很困難。
注意
預設標記比例尺可能會在未來的版本中變更,以改善可辨識性。
線條樣式、邊緣樣式#
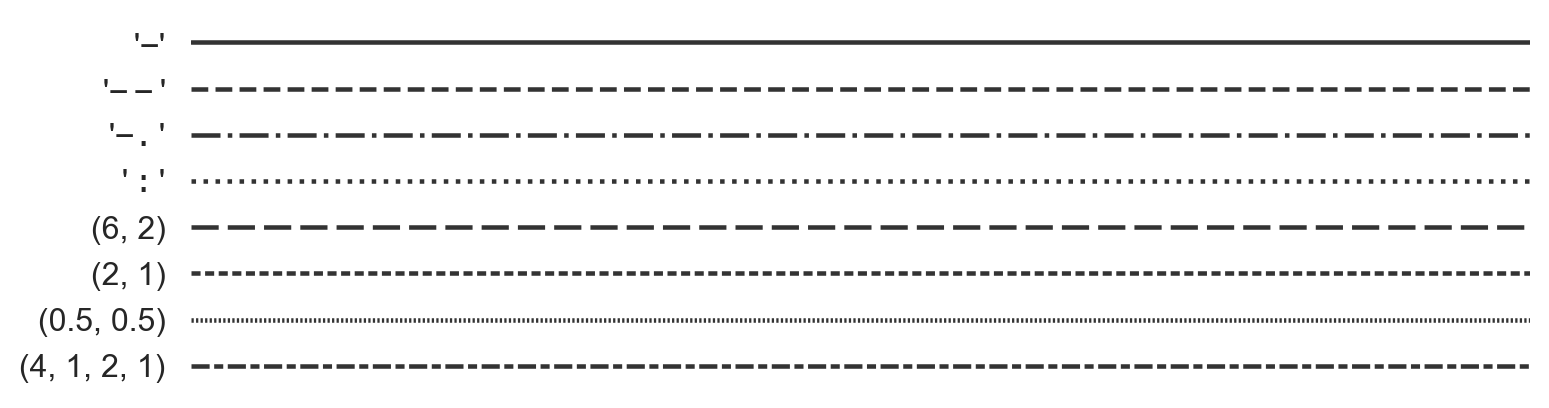
linestyle 屬性與線條標記相關,而 edgestyle 屬性則與許多具有「邊緣」的標記相關。這兩個屬性都會依據開關區段來判斷一條線的「虛線」。
虛線可以使用少數簡碼 ('-'、'--'、'-.' 和 ':') 或使用 (on, off, ...) 元組進行編寫。在元組規格中,單位等於線寬

尺寸屬性#
點大小#
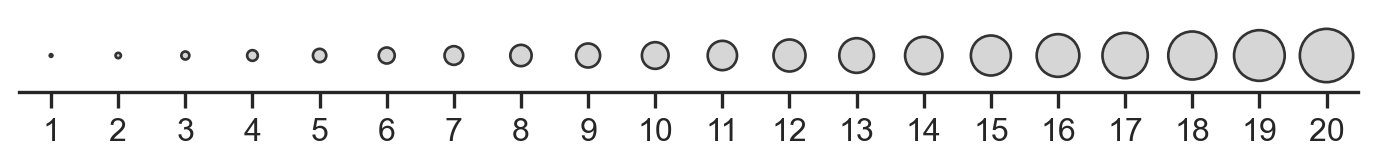
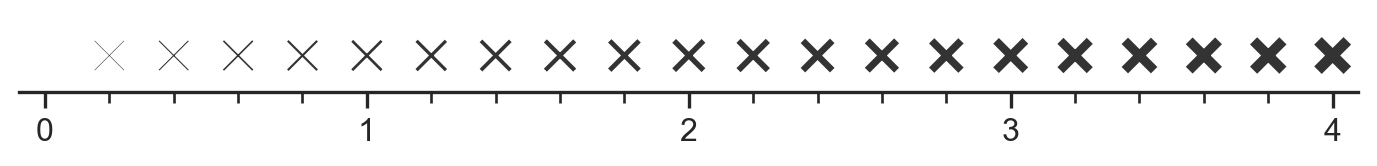
pointsize屬性與點記號和個別資料點上可顯示標記的線條記號有關。單位對應表示點中的記號直徑。
請注意,儘管參數化與直徑對應,但比例會套用平方根轉換,以便資料值與面積成線性正比

線寬#
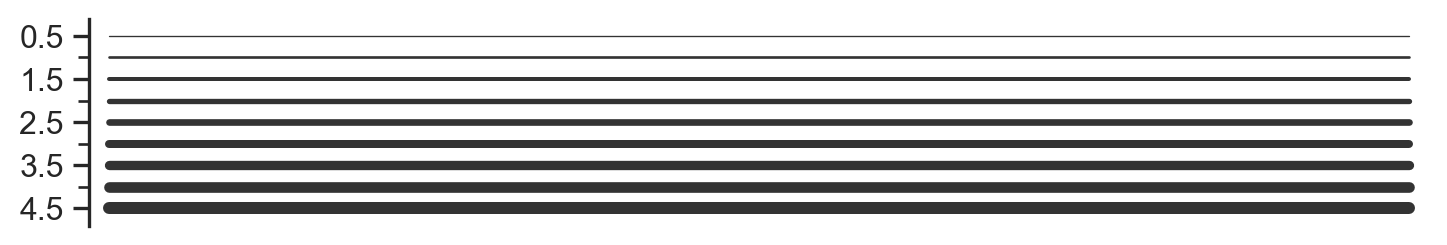
linewidth 屬性與線條記號有關,並決定其粗細。此值應為非負值,單位為點

邊框寬度#
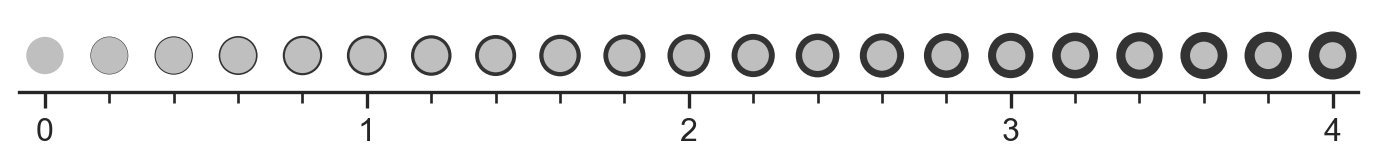
edgewidth 屬性類似 linewidth,不過會套用於有邊框/填滿的記號,而不是線條。如果在比例中使用,則預設範圍也不同。單位相同

筆觸#
stroke 屬性類似 edgewidth,不過會套用於使用筆觸(而非填滿)定義的點記號。預設比例範圍略有不同,但其他行為類似

文字屬性#
水平對齊、垂直對齊#
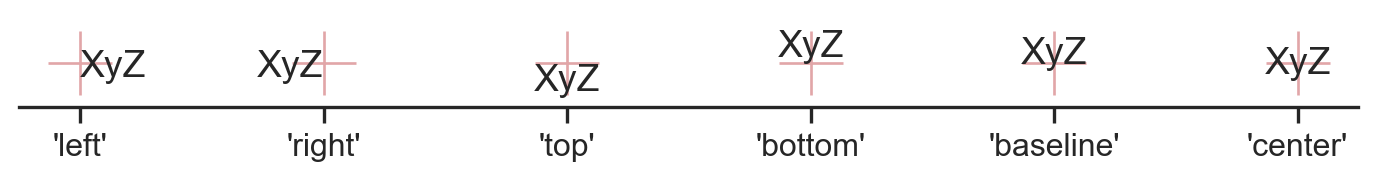
halign 和 valign 屬性控制文字記號的水平和垂直對齊。水平對齊的選項包括 'left'、'right' 和 'center',而垂直對齊的選項包括 'top'、'bottom'、'center'、'baseline' 和 'center_baseline'。

字體大小#
屬性 fontsize 控制文字標記的大小。數值單位為點

offset#
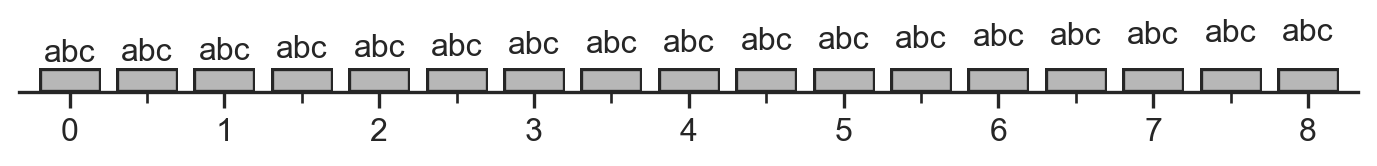
屬性 offset 控制文字標記與其錨定位置之間的間距。當不使用 center 對齊(即,使用左/右或上/下)時會套用。數值單位為點。

其他屬性#
text#
屬性 text 用於設定文字標記的內容。它會總是按字面意思使用(不會對應),並在必要時轉換為字串。
group#
屬性 group 為特殊屬性,它不會變更標記外觀的任何內容,但會定義應該獨立執行轉換的附加資料子集合。