seaborn.objects.Area#
- class seaborn.objects.Area(artist_kws=<factory>, color=<'C0'>, alpha=<0.2>, fill=<True>, edgecolor=<depend:color>, edgealpha=<1>, edgewidth=<rc:patch.linewidth>, edgestyle=<'-'>, baseline=<0>)#
一個從基準線繪製到資料值的填充標記。
另請參閱
Band一個表示值之間間隔的填充標記。
範例
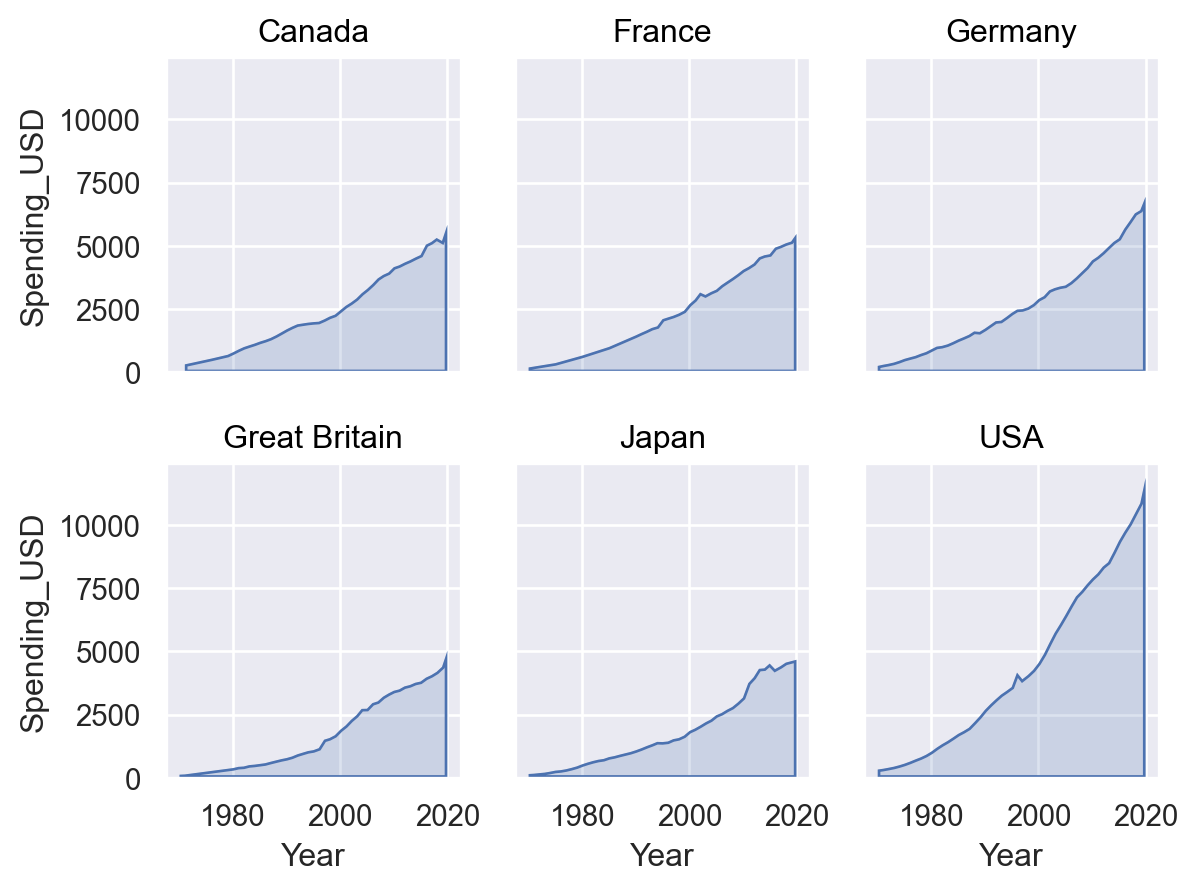
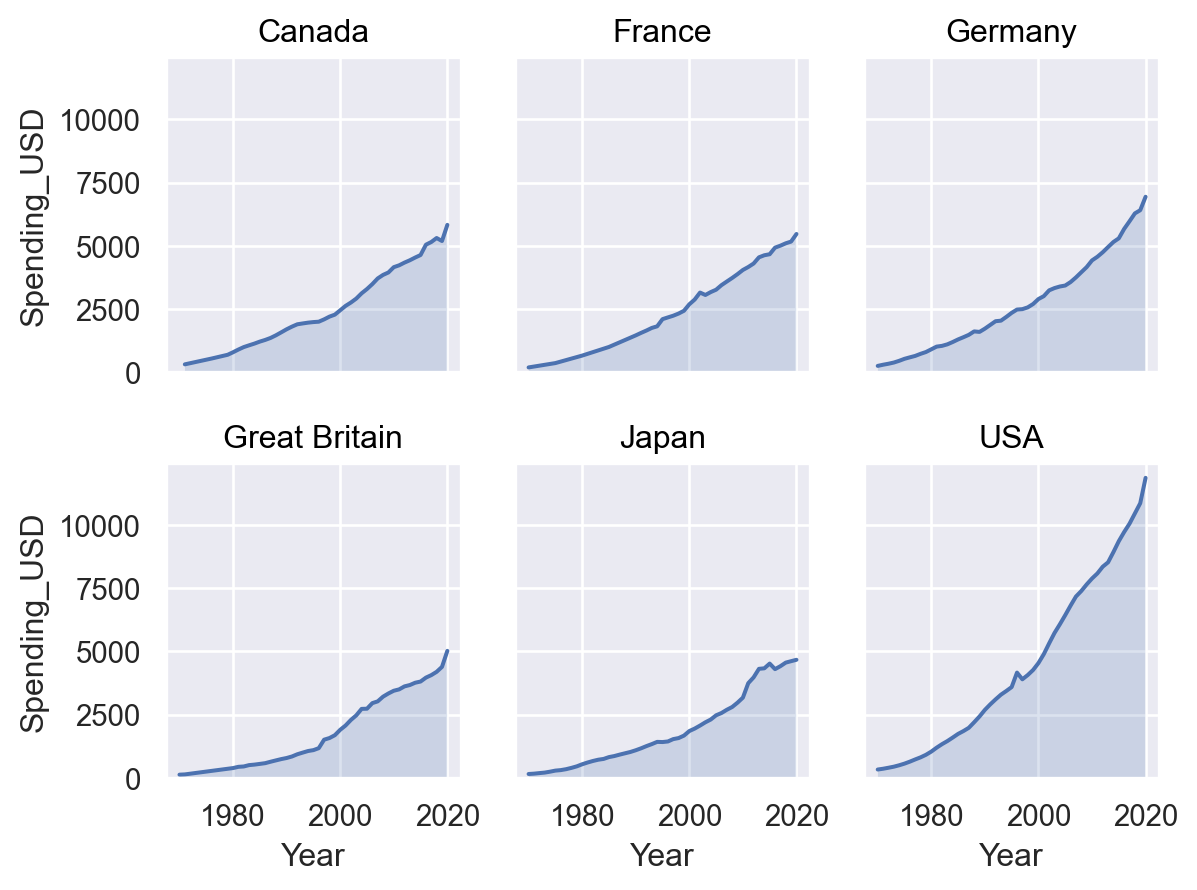
p = so.Plot(healthexp, "Year", "Spending_USD").facet("Country", wrap=3) p.add(so.Area())

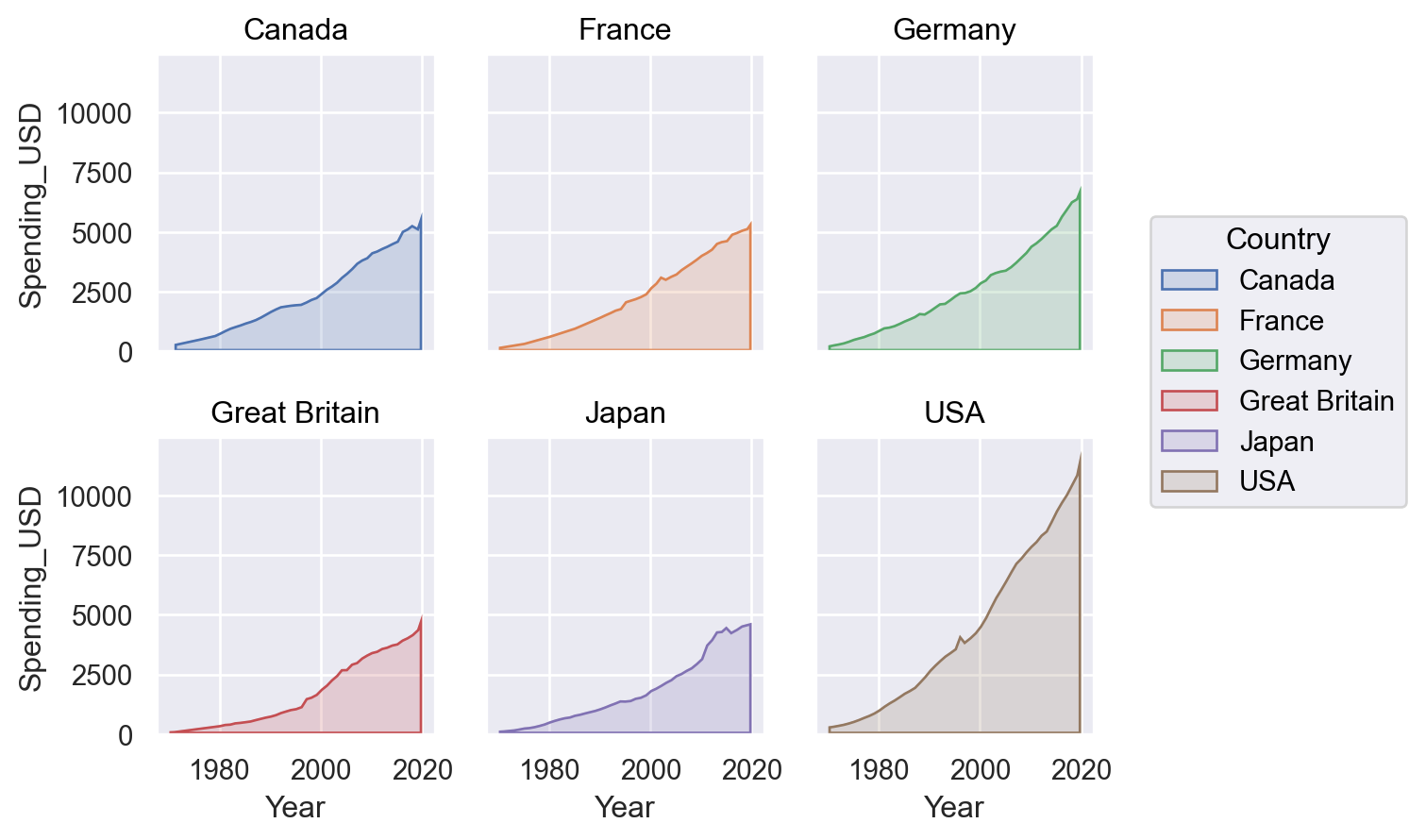
color屬性同時設定邊緣和填充顏色p.add(so.Area(), color="Country")

也可以只映射
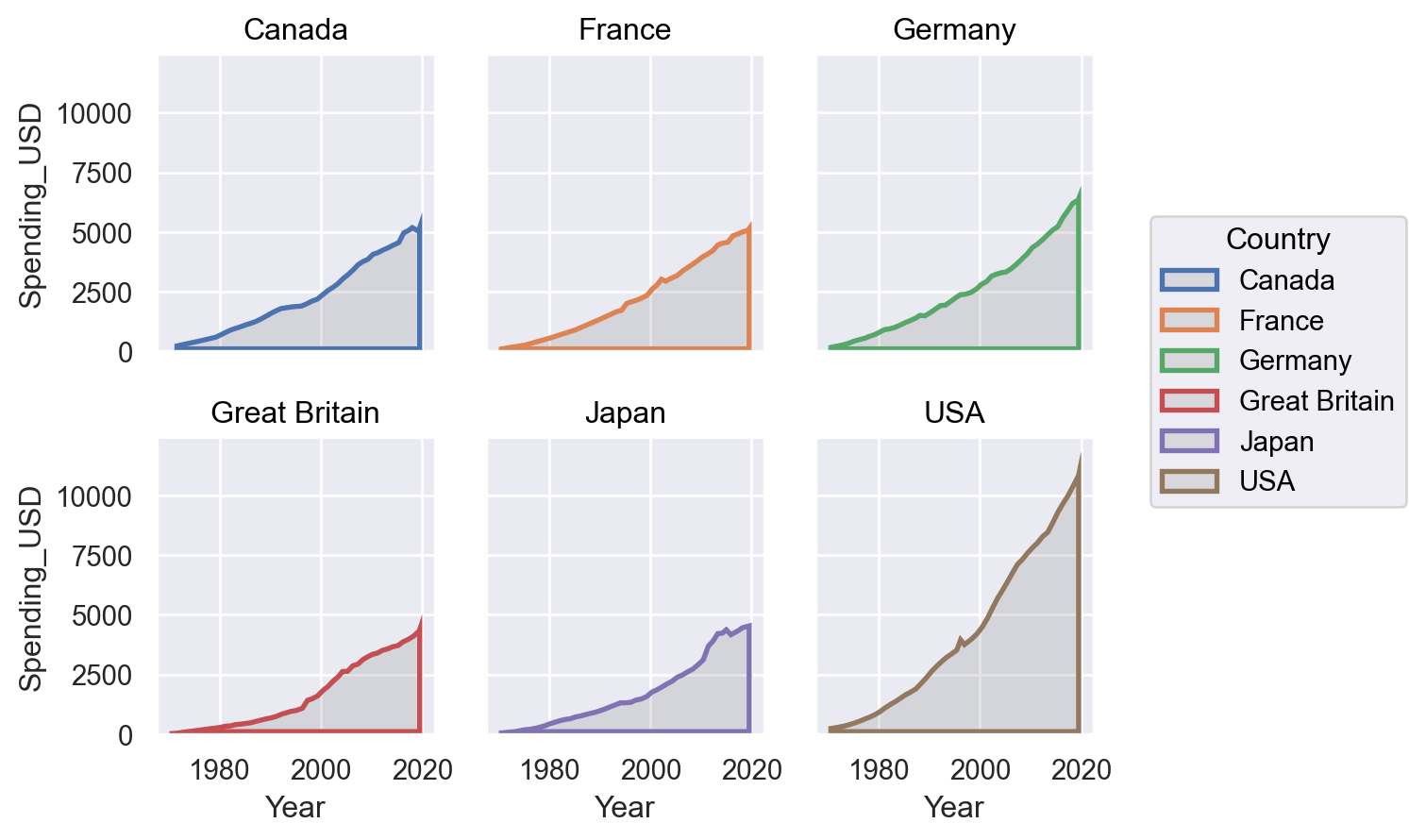
edgecolorp.add(so.Area(color=".5", edgewidth=2), edgecolor="Country")

標記繪製為多邊形,但可以與
Line結合使用,透過設定edgewidth=0來繪製陰影區域p.add(so.Area(edgewidth=0)).add(so.Line())

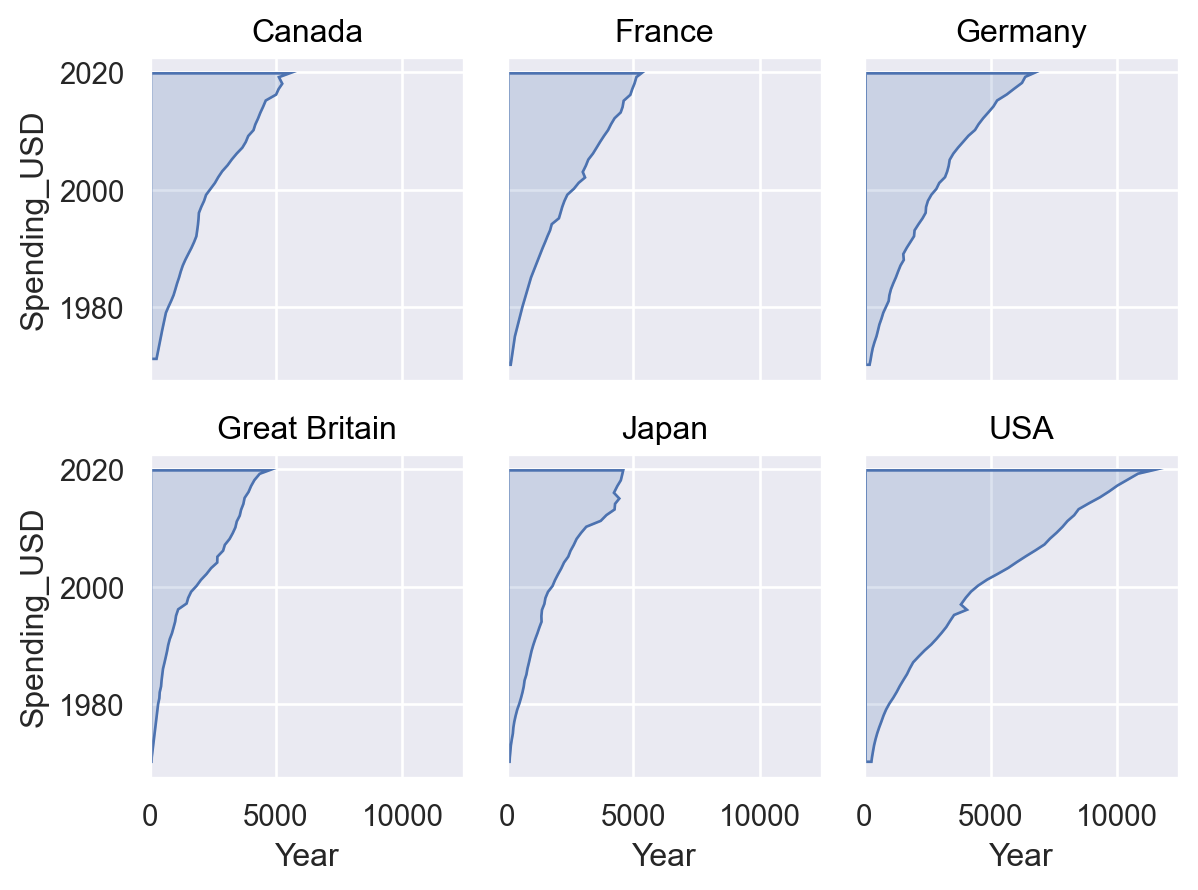
圖層的方向定義了標記從哪個軸填充
p.add(so.Area(), x="Spending_USD", y="Year", orient="y")

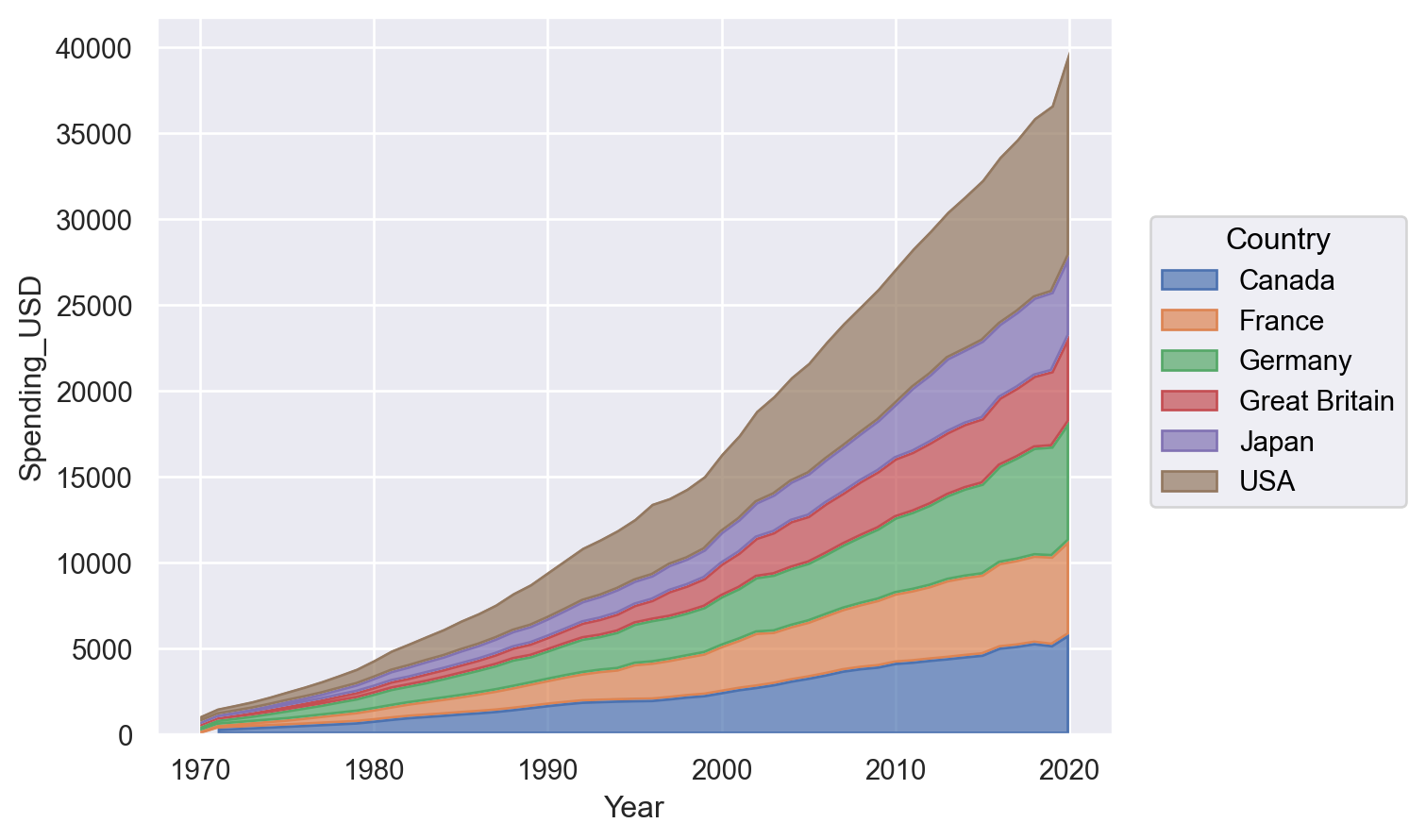
此標記可以堆疊以顯示整體-部分的關係
( so.Plot(healthexp, "Year", "Spending_USD", color="Country") .add(so.Area(alpha=.7), so.Stack()) )