seaborn.objects.Bars#
- class seaborn.objects.Bars(artist_kws=<factory>, color=<'C0'>, alpha=<0.7>, fill=<True>, edgecolor=<rc:patch.edgecolor>, edgealpha=<1>, edgewidth=<auto>, edgestyle=<'-'>, width=<1>, baseline=<0>)#
一個更快的長條標記,其預設值更適合用於直方圖。
另請參閱
Bar一個在基準線和數據值之間繪製的長條標記。
範例
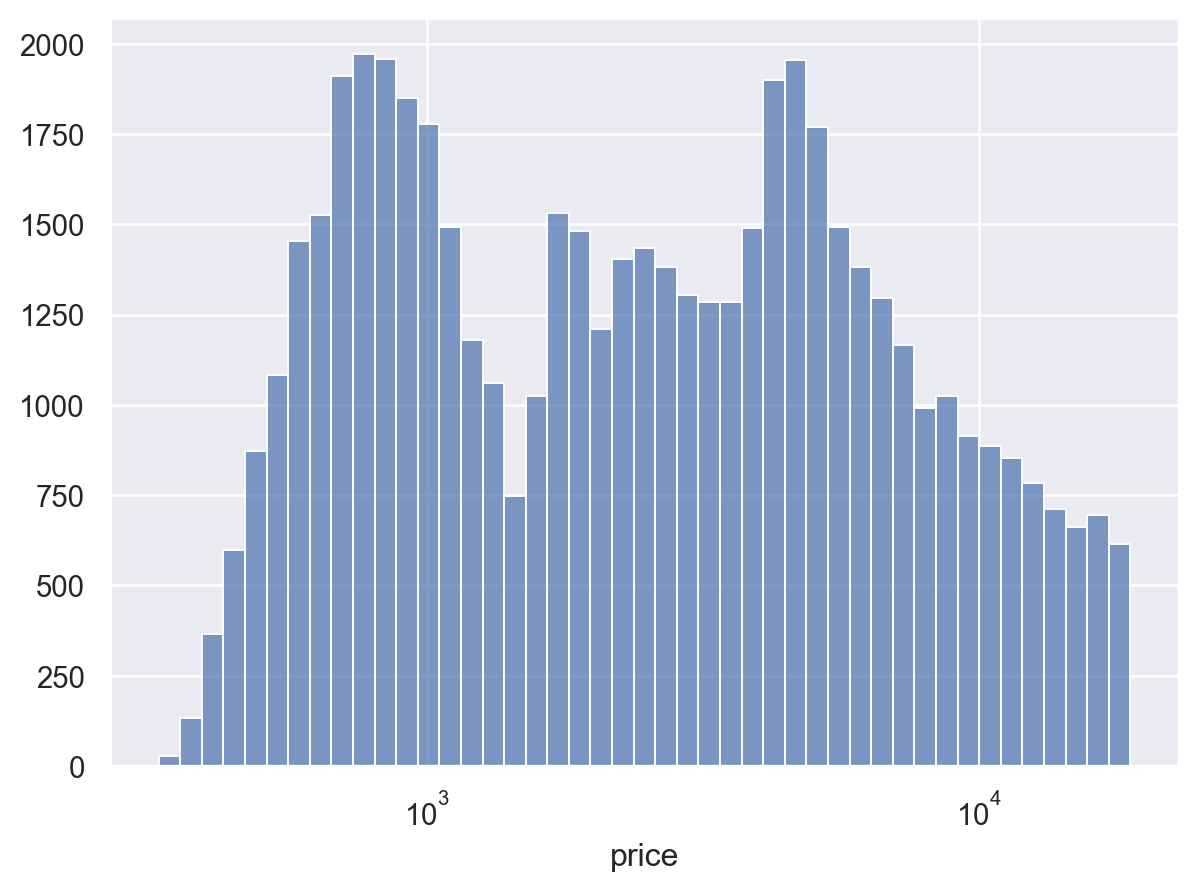
此標記會在基準線和數值之間繪製長條。與
Bar相反,長條預設具有完整寬度和細邊;這使得此標記更適合用於連續直方圖p = so.Plot(diamonds, "price").scale(x="log") p.add(so.Bars(), so.Hist())

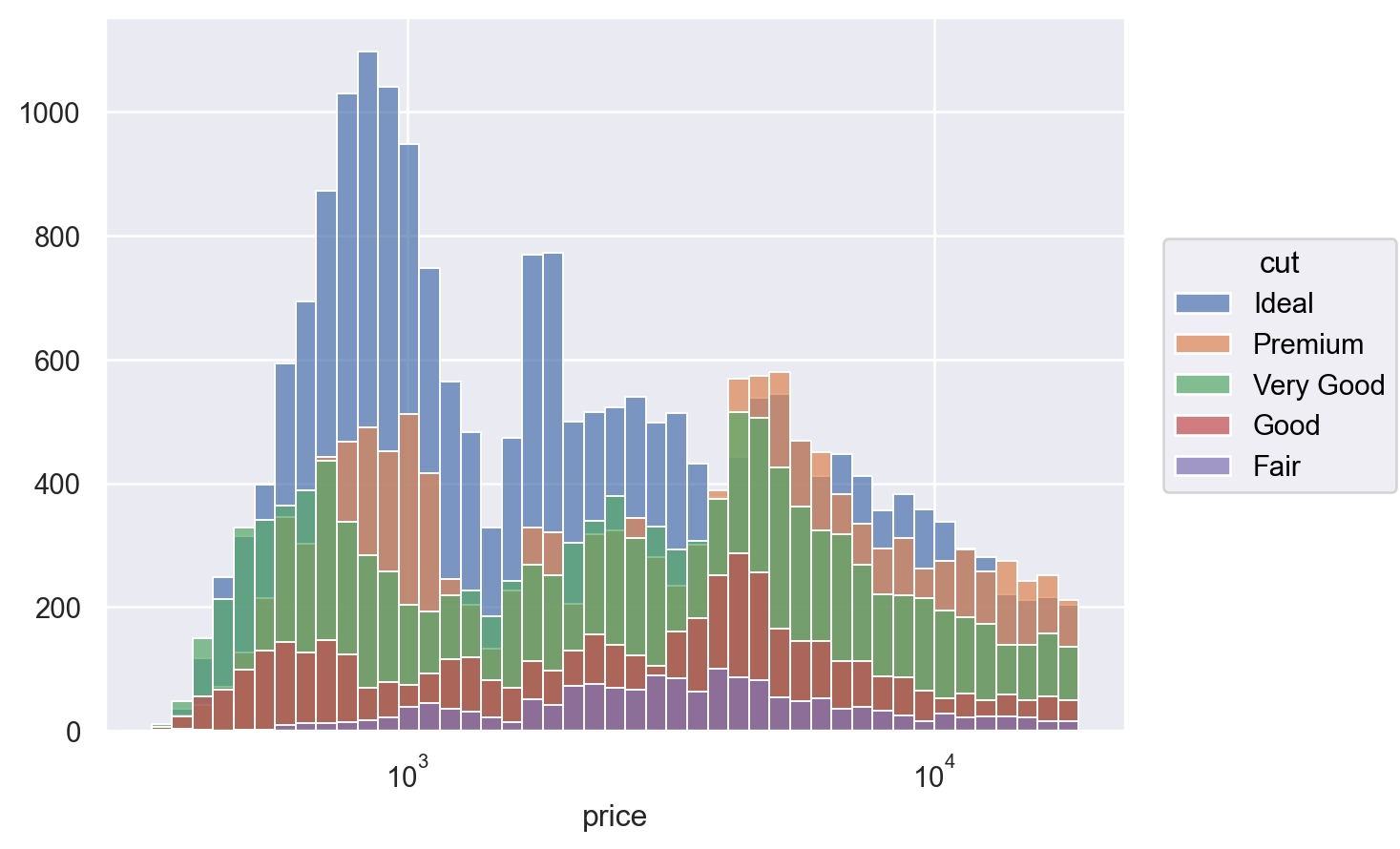
當映射顏色或其他屬性時,長條預設會重疊;這通常會讓人困惑
p.add(so.Bars(), so.Hist(), color="cut")

使用移動轉換,例如
Stack或Dodge,將會解決重疊問題(雖然分面通常會是更好的方法)p.add(so.Bars(), so.Hist(), so.Stack(), color="cut")

可以設定或映射許多不同的屬性
p.add(so.Bars(edgewidth=0), so.Hist(), so.Stack(), alpha="clarity")

可以繪製未填充的長條,但您必須覆寫預設的邊框顏色
p.add(so.Bars(fill=False, edgecolor="C0", edgewidth=1.5), so.Hist())

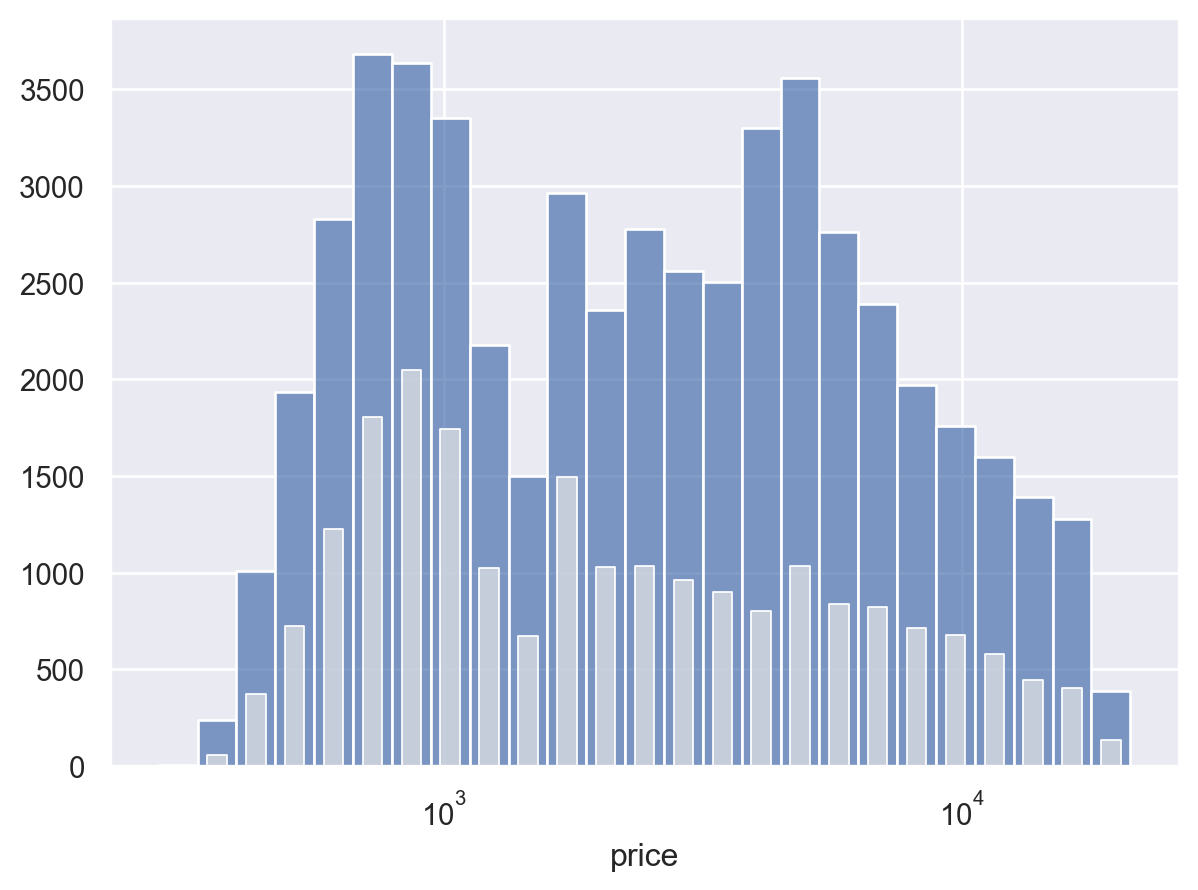
也可以縮窄長條,這在某些情況下對於處理重疊可能很有用
hist = so.Hist(binwidth=.075, binrange=(2, 5)) ( p.add(so.Bars(), hist) .add( so.Bars(color=".9", width=.5), hist, data=diamonds.query("cut == 'Ideal'") ) )